VSCode资源管理器行高、字体大小修改
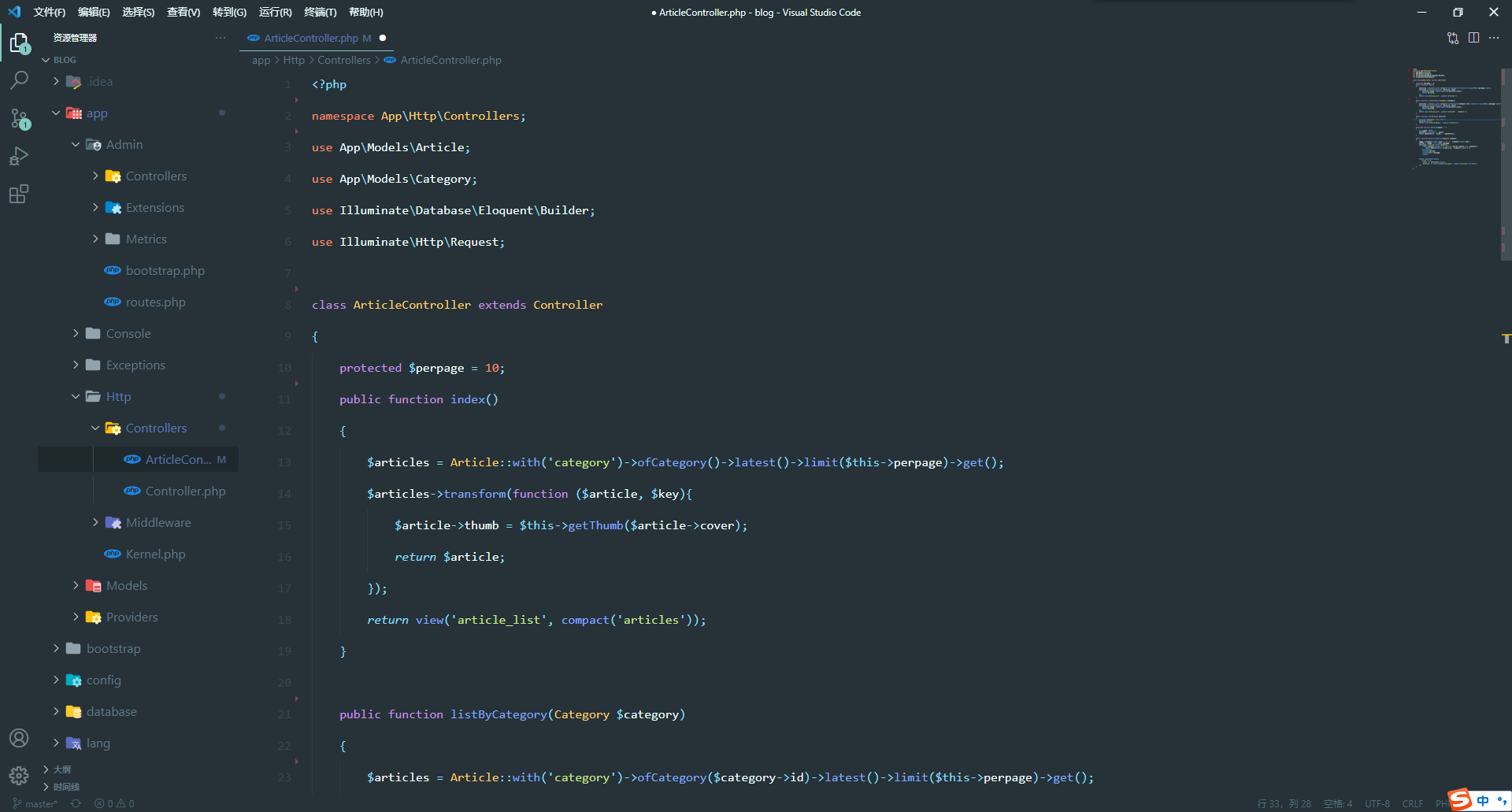
先看设置完的图

修改开始
我是按32px行高设置的,可自行调整自己看着舒服的高度;
修改JS文件
*安装目录*/resources/app/out/vs/workbench/workbench.desktop.main.js
查找:({range:{start:
两端附近的size:c.size改为:size:c.templateId==="file"?40:c.size
此处如果也保持32px的话会导致行高不足遮挡一部分,因此比32大一些即可。
修改CSS文件
*安装目录*/resources/app/out/vs/workbench/workbench.desktop.main.css
在文件末尾加入:
/* 自定义 */
.explorer-viewlet .monaco-workbench .monaco-tl-row{
height: 32px;
line-height: 32px;
}
.explorer-viewlet .explorer-item {
height: 32px;
line-height: 32px;
}
.explorer-viewlet .monaco-tl-twistie{
height: 32px;
line-height: 32px;
}
.explorer-viewlet .monaco-tl-contents{
height: 32px;
line-height: 32px;
}
.explorer-viewlet .show-file-icons .folder-icon::before,.explorer-viewlet .show-file-icons .file-icon::before{
height: 32px;
line-height: 32px;
margin-right: 6px;
background-size: auto;
}
.explorer-viewlet .show-file-icons .ignore-lang-file-icon.file-icon::before{
height: 32px;
line-height: 32px;
margin-right: 6px;
background-size: auto;
}
.explorer-viewlet .monaco-list .monaco-list-row.selected{
height: 32px!important;
line-height: 32px!important;
}
.explorer-viewlet .show-file-icons .php-lang-file-icon.file-icon::before{
height: 32px;
line-height: 32px;
margin-right: 6px;
background-size: auto;
}
.explorer-viewlet .monaco-list.mouse-support .monaco-list-row{
height: 32px!important;
line-height: 32px!important;
}
.explorer-viewlet .monaco-icon-label>.monaco-icon-label-container>.monaco-icon-name-container>.label-name{
height: 32px!important;
line-height: 32px!important;
font-size: 16px;
}
.explorer-viewlet .show-file-icons .monaco-tl-twistie.collapsible:not(.collapsed) + .monaco-tl-contents .folder-icon::before{
height: 32px!important;
line-height: 32px!important;
}继续在当前CSS文件中查找:.monaco-workbench .part>.content
修改font-size的值,默认是13px,改为自己合适的值即可,比如:14px
修改完成,重启VSCode生效。